1.3 CSS选择器
通过上面的小案例我们可以通过CSS来设置标签的样式,那么现在如果需要发生改变,我想前 两句一个颜色,后两句一个颜色,或者一句一个颜色怎么办呢?
这时候你就需要使用CSS的标签选择器功能了;
1.3.1 什么是标签选择器呢?
标签选择器就是CSS可以读取HTML标签的一些属性,来选择哪些标签适用于哪些样式的一种 规则;
比如我们刚才写的样式就是设定了 p 标签的字体颜色和样式,其他标签是不会被影响的,这就 是选择器的作用;
1.3.2 选择器的分类:
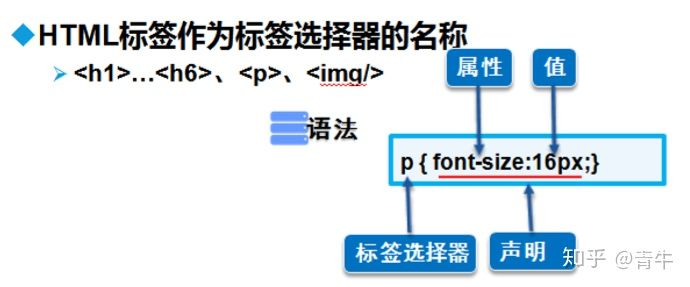
1.3.2.1 标签选择器
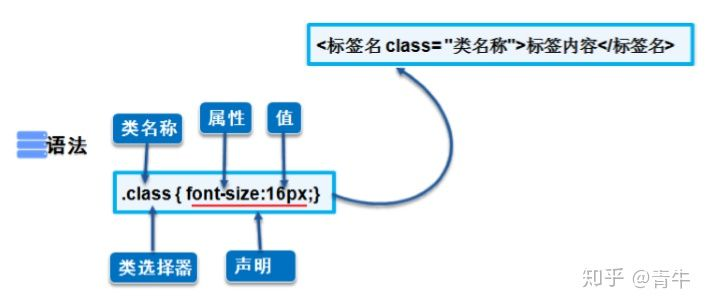
1.3.2.2 类选择器
标签的class属性的值可以重复,所以通过class属性可以获取一个或者多个标签,从而来设置他 们的样式
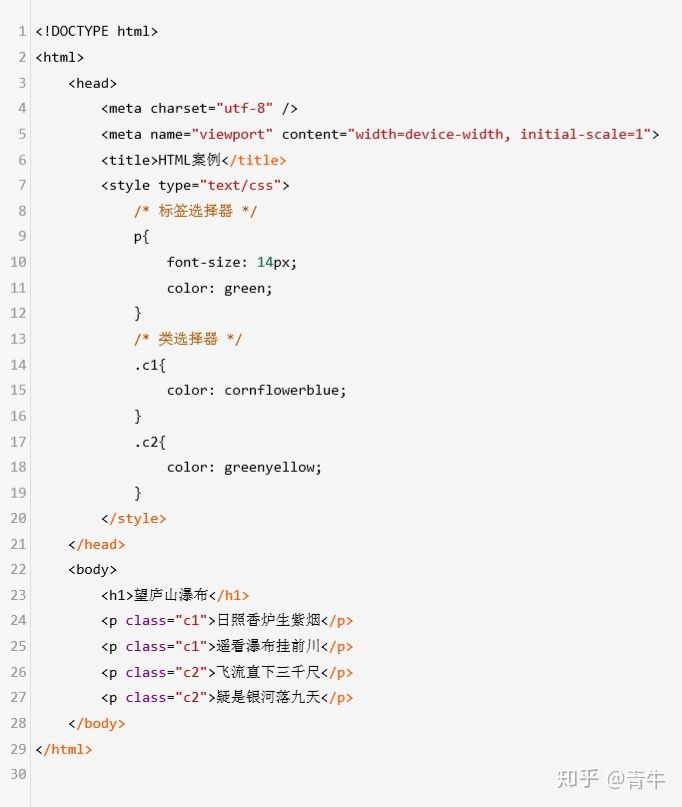
比如,现在有一个需求是将刚才的诗前两句蓝色后两句绿色就可以用这个类选择器
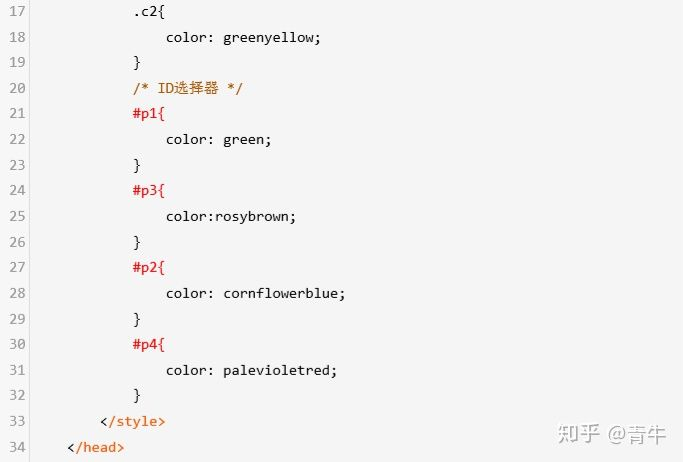
代码 :
注意类选择器是 .类名 前面有个点需要注意
效果
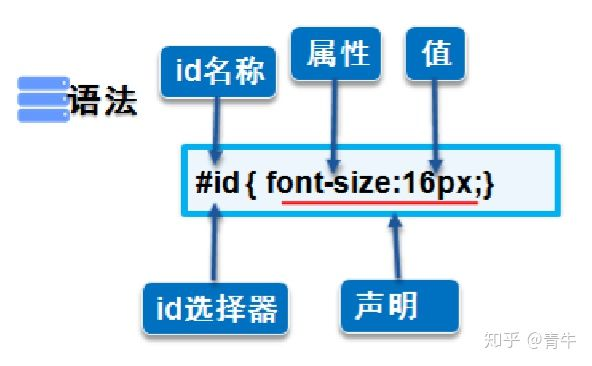
1.3.2.3 ID选择器
这个选择器是通过HTML设置的id属性来获取表单,但是需要注意的是一个HTML页面中每个 标签的ID属性是唯一的,所以这个选择器每次只能获取一个标签
这个选择器的用途非常多,比如我们现在希望诗句的每行都拥有一个颜色的话就可以使用这 个选择器;
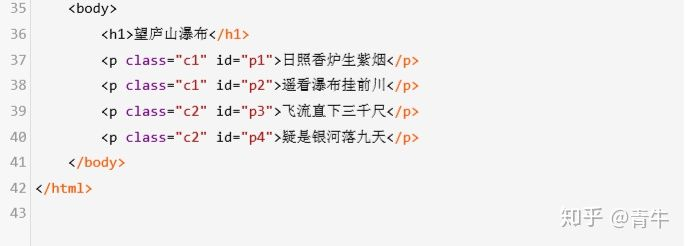
HTML代码:


效果
通过CSS不同选择器的设置,我们可以灵活的控制页面标签的样式,但是CSS也不要应用过多, 因为非专业人事操作CSS,其实就是在浪费时间做五彩斑斓的黑;
1.3.3 CSS选择器优先级
ID选择器 优先于 类选择器
类选择器 优先于 标签选择器
它的特点就是哪个选择器的影响范围小就先执行哪个选择器
问题 : 标签选择器是否也遵循“就近原则”?
不遵循,无论是哪种方式引入CSS样式,一般都遵循ID选择器 > class类选择器 > 标签选
择器的优先级
1.4 CSS选择器练习
开心餐厅页面美化

1.4.1 业务需求
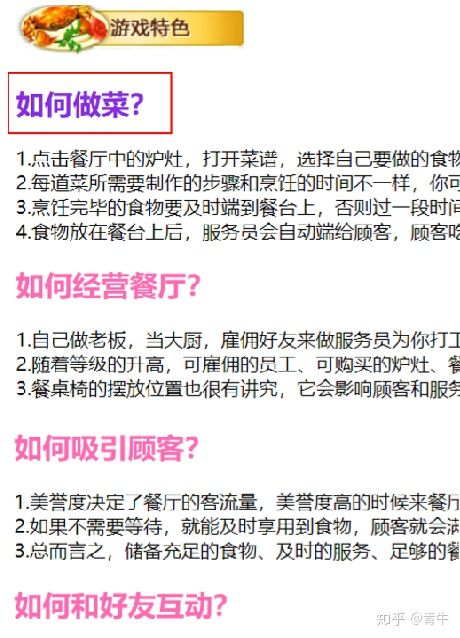
设置不同的标题颜色 如何做菜为红色,其他的标题都为蓝色
网页素材


1.4.2 代码实现
1.4.2.1 把图片素材放到项目的img文件夹下
1.4.2.2 修改页面添加CSS效果



1.4.2 需求升级
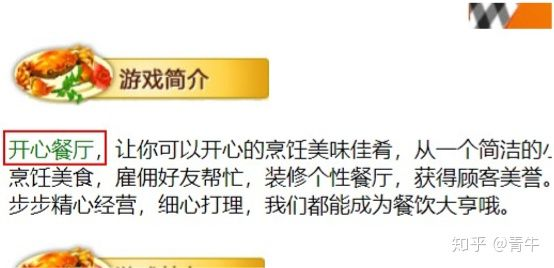
如果想在一段文字中设置不同的样式,或者凸显某些文字的话怎么办呢?
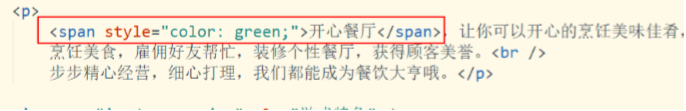
这时你需要一个span标签
从代码可以看出,span标签可以将一部分文字包裹住统一设置样式,所以在做一些字体需求的 时候用它是再合适不过了;
1.5 其他CSS样式介绍
1.5.1 字体颜色,粗细,大小CSS
你可以通过设置一下属性来改变字体的形态:
此处我们常用的有font-size属性,调整字体大小 和font-weight属性调整字体粗细
font-size 中需要注意的事就 字体大小的值的单位是px
px代表像素的意思
font-weight属性中需要注意的就是如何变成粗体字
除了设置字体外,还可以对文本其他属性进行设置

color我们已经使用过了,此处就不再细说了;
1.5.2 字体对齐方式CSS
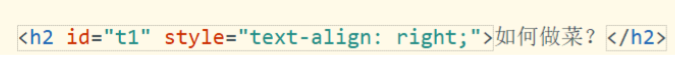
text-align 这是设置文本的对其方式
right 代表右对齐
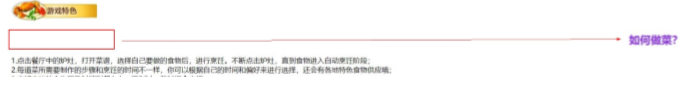
效果如下:
文本对其方式除了居中外还有其他样式:




