3.1 项目概述
-
项目名称 : 人员管理系统
-
项目需求 : 利用现有技术对人员进行可视化管理
- 项目概述 :
假设需要对某行业人员进行管理,该行业人员数据样本如下

现因为人员管理较为复杂所以需要你使用HTML+CSS+JS技术完成对现有人员的 查询 添加 删除 修改 的数据管理
3.2 需求实现
3.2.1 样例展示
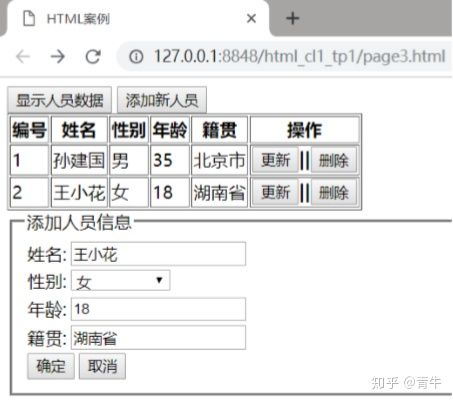
人员展示
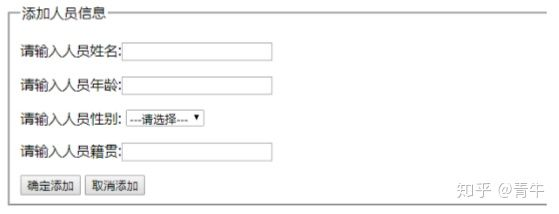
添加人员
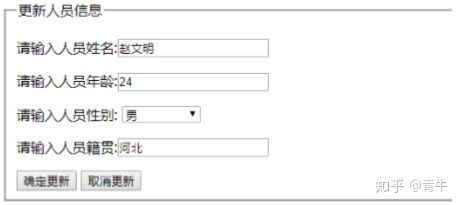
更新人员
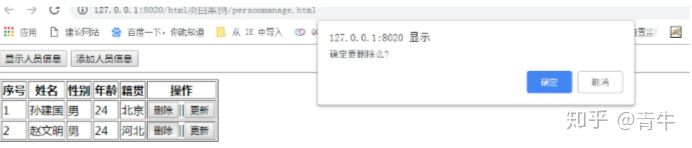
删除人员
3.2.2 步骤实现
3.2.2.1 数据查询 :
因为要存储过个对象而不是变量,所以有限考虑用一个JSON数组来保存要操作的数据; 对于查询来说其实就是通过一个按钮单击事件然后触发一个JS方法,读取数组数据,作为表格新的行列数据进行展 示;
整理好之后的实现思路
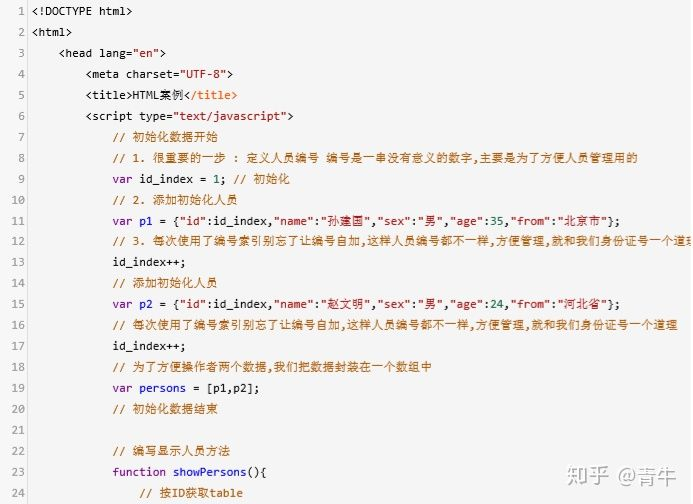
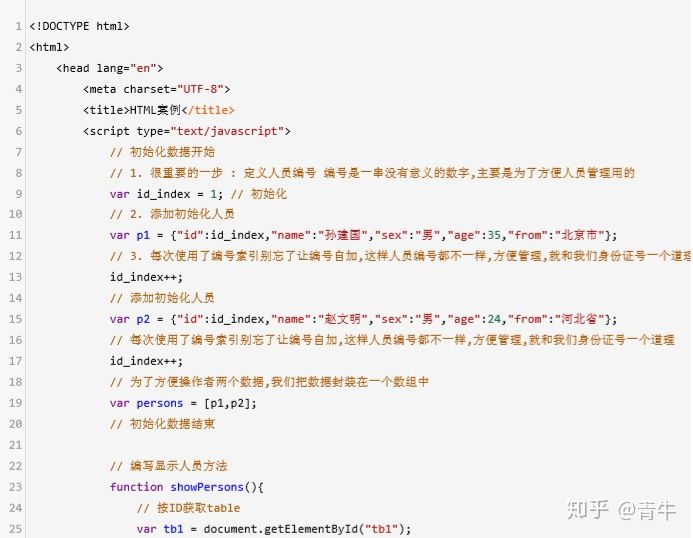
- 我们先来写个页面:
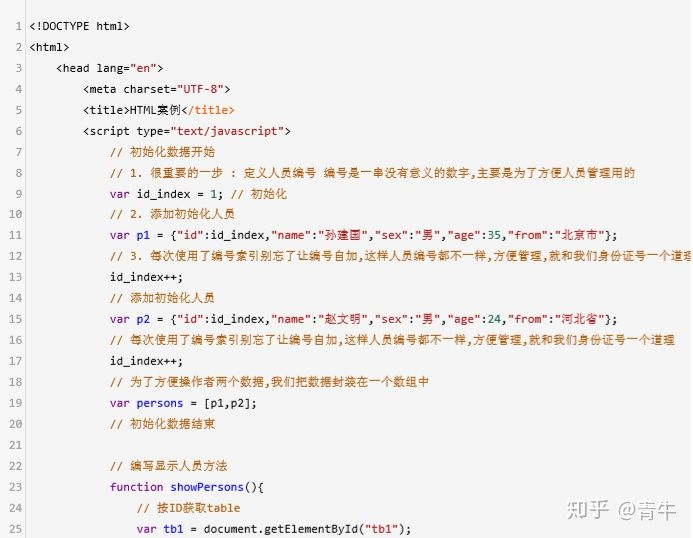
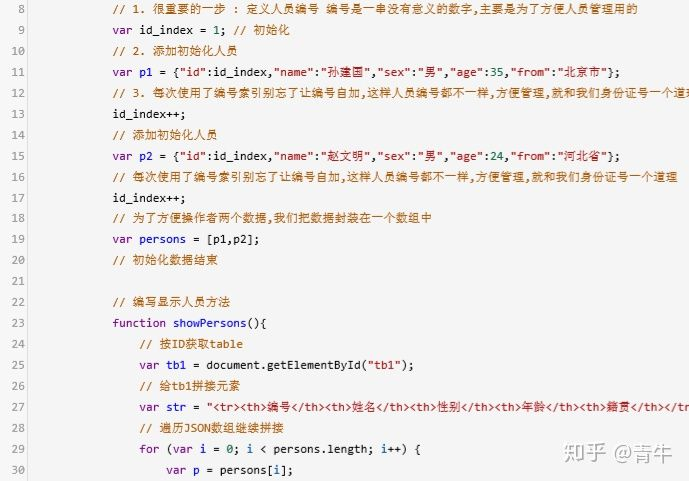
2 .编写JS脚本定义数据:
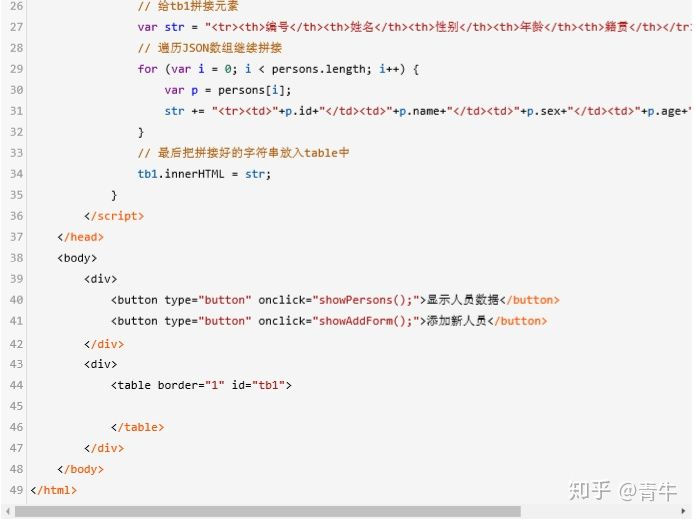
- 定义完数据之后我们要想办法进行展示,根据截图所知,此处需要一个table,然后动态拼接tr td来展示数据,所以
我们先定义一个空table
-
定义完成后我们就开始编写一个按钮触发一个JS事件来加载数据,根据图中显示需要定义一个查询和一个添加按 钮
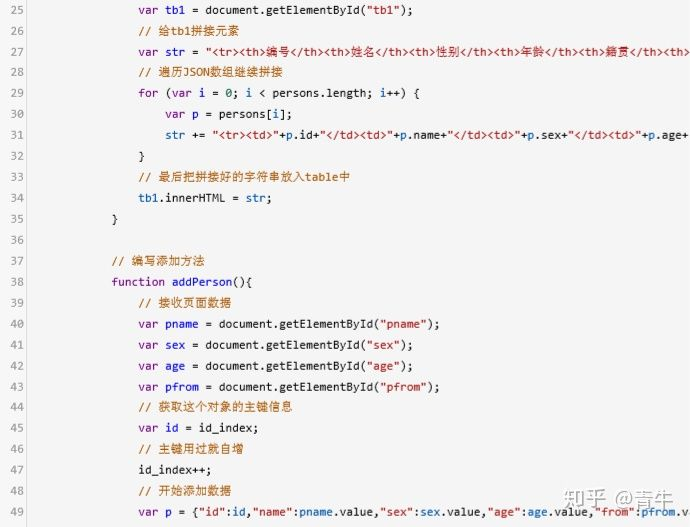
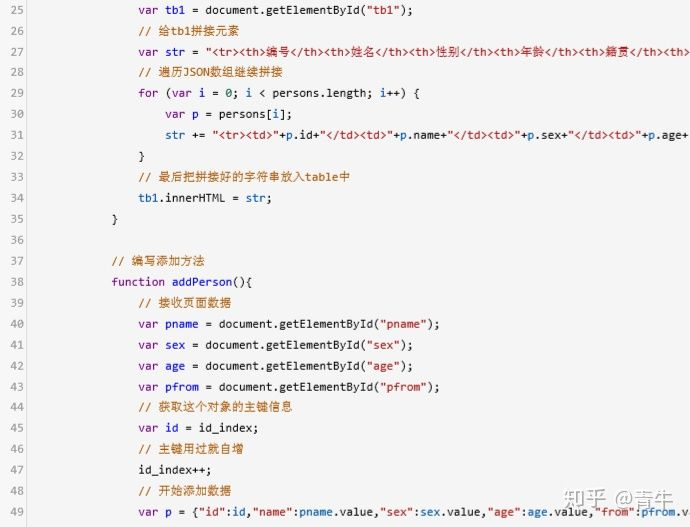
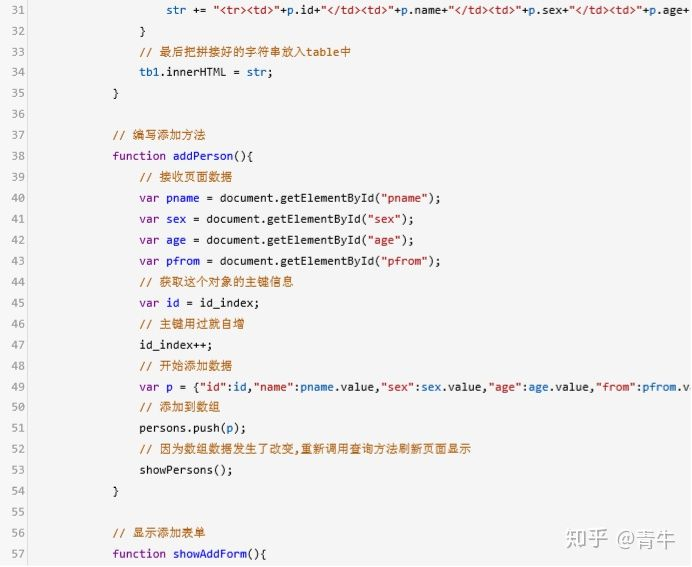
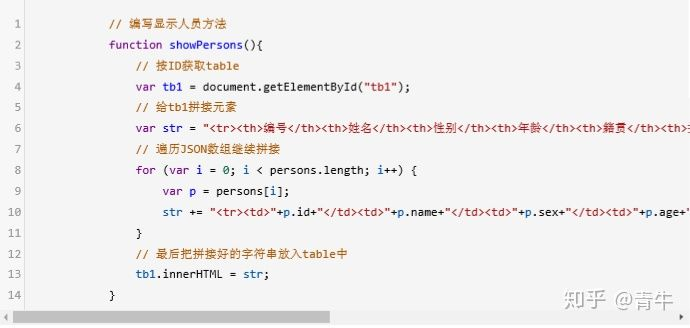
- 根据按钮的单击事件开始写JS方法
代码

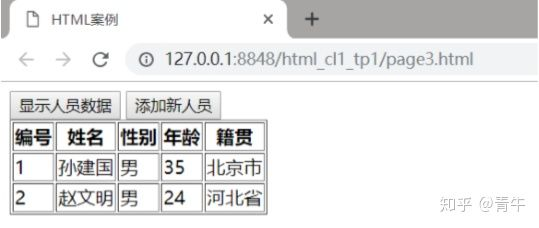
效果:

到此 人员数据的展示工作全部完毕,此处大家需要熟练掌握页面元素的字符串拼接问题,这个在以后操作JS的时候 非常常用!
3.2.2.2 数据添加 :
添加其实就非常简单了,主要是接收用户输入,然后把用户输入的内容组成一个新的JSON对象放入数组中然后调用 查询方法重新加载一个数组数据,就可以看到你刚才添加的数据了
添加实现步骤如下:
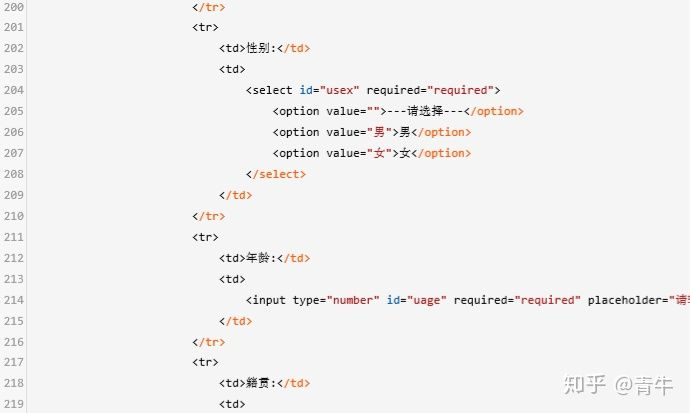
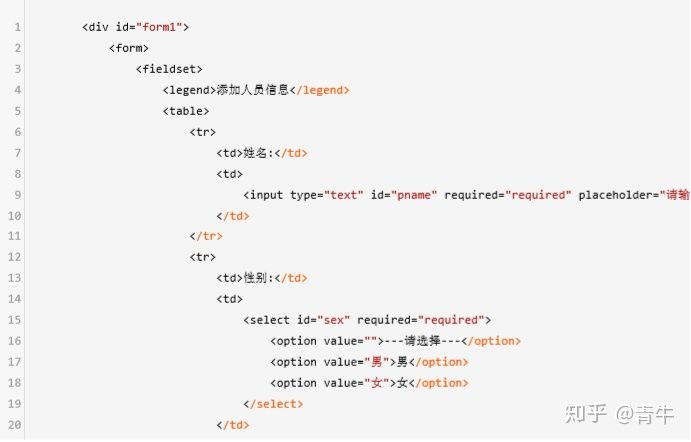
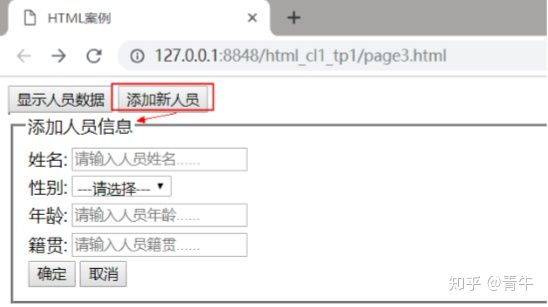
首先添加需要接收用户输入,所以我们需要定义一个表单接收用户输入,但是为了让我们的表单更加美化,我们决定 用
fieldset给form添加一个表单域,这样表单会有一个边框下过,然后用legend配上说明文字,这样边框会有一个标题
开起来会好看一些
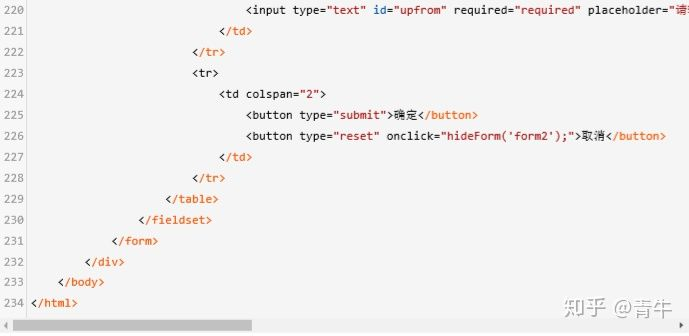
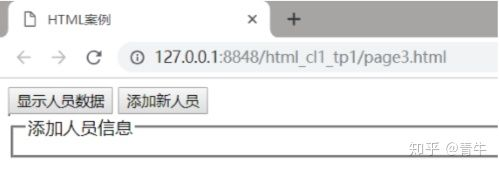
代码 :

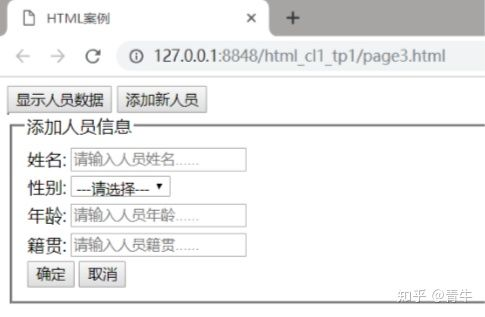
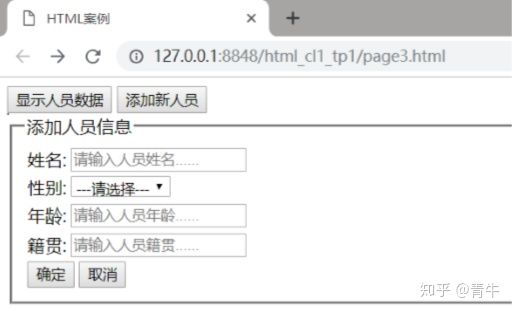
效果:

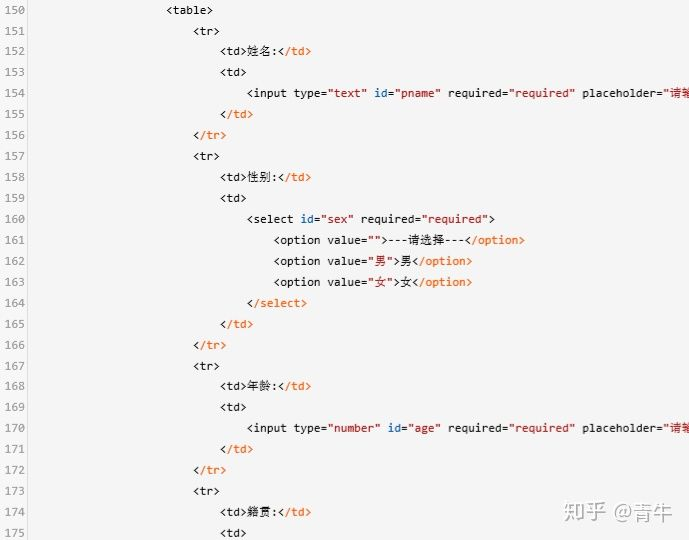
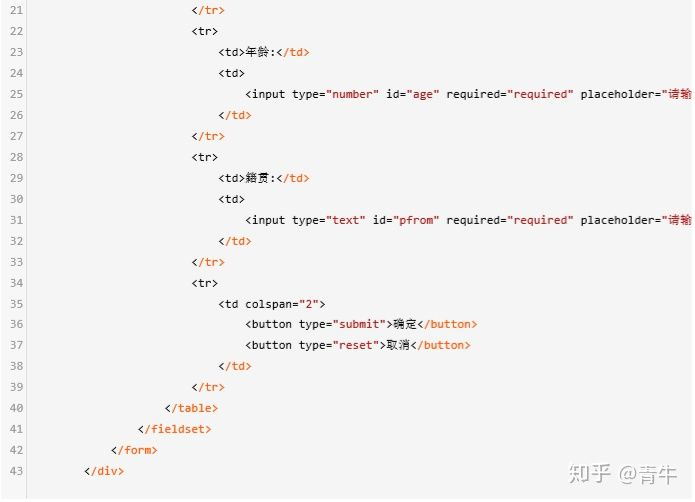
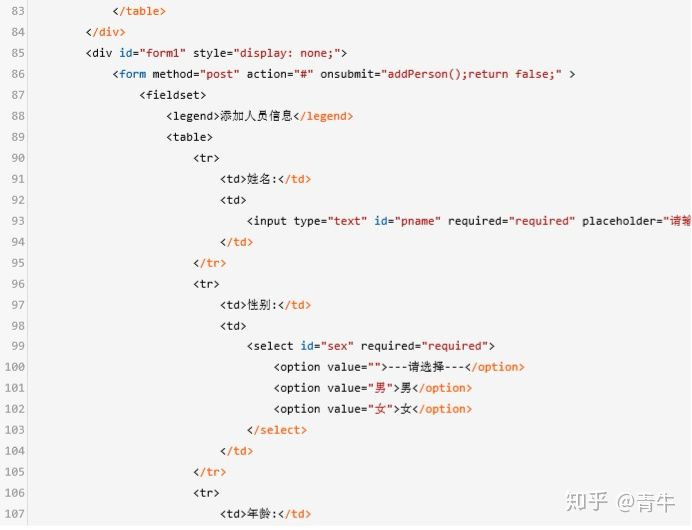
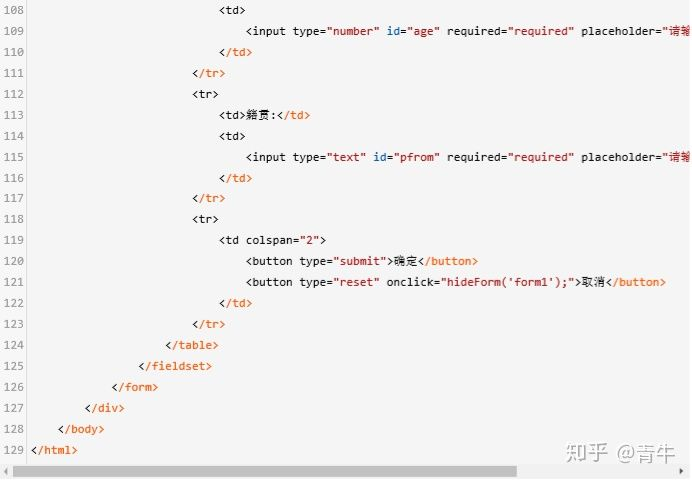
创建完表单后我们就可以丰富一下表单内容了
代码 :


效果 :
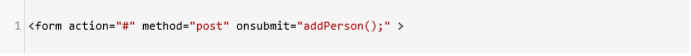
此处我们需要提交表单才能获取,所以提交表单的方法是在form上加onsubmit方法
此处action属性设置提交地址,因为我们没有什么地址可以提交(一会儿我们用JS处理数据),所以此处设置为# 代表 当前地址不可用;
method属性代表提交方式 我们选用post方式
onsubmit方法执行处理请求的JS方法
注意 : 表单的数据获取方式必须是表单提交获取里面的数据,但是我们又没有学习服务器技术,所以此处只能这样设 置,后期我们会把数据提交给具体处理请求的服务器,现在我们只能拿JS先对付着
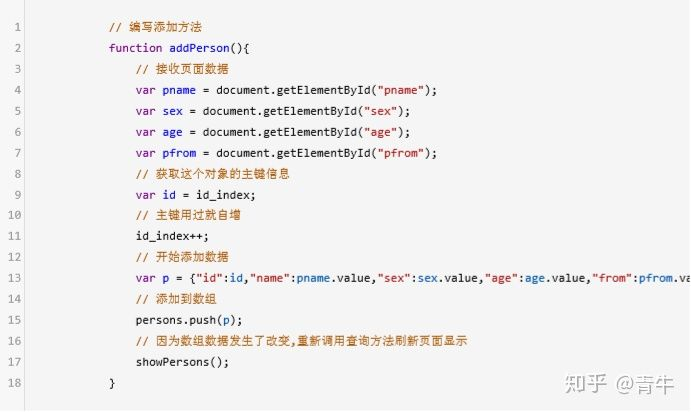
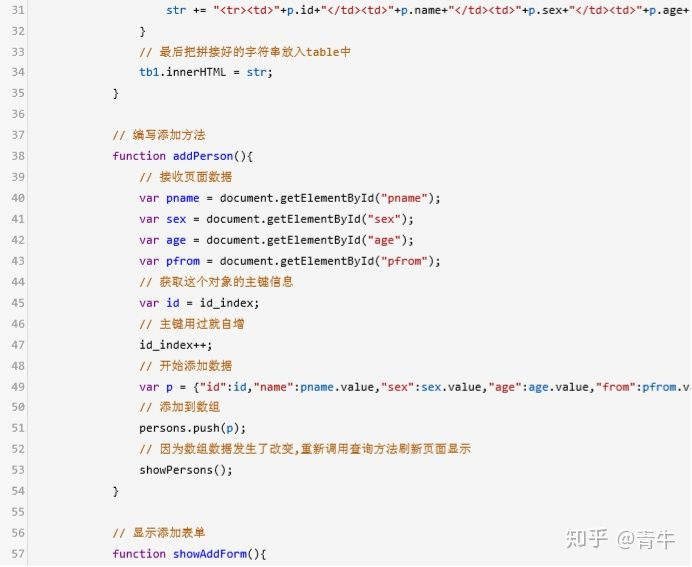
事件触发写完后开始写开始实现添加方法:

JS写完之后进行联动测试
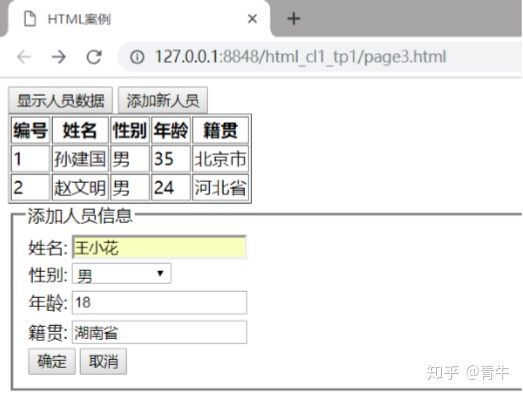
页面添加数据

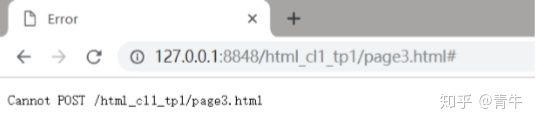
根据我们理解此时我们已经添加了数据,如果成功的话应该是直接添加到上面的表格中,点击确定看下效果 点击确定后出现了这个
这个错误是提示你你的表单提交了但是地址不正确
诶这就很奇怪了呀,我们明明指定了JS方法它为什么还这么干呢?
这就是表单的特性了,页面只要发现表单点击了提交按钮,不管三七二十几都会把表单按照action中设置的地址进行 提交;
这样就很尴尬了,我们能不能阻止表单提交呢? 完全可以!
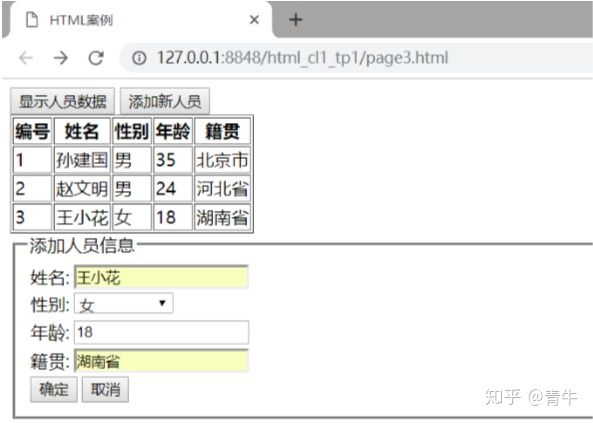
在onsubmit方法里面添加一个return false;这样页面就会认为这个表单还没有完成操作,所以就不会提交了,这是一 种欺骗页面的手段; 从新刷新页面看下效果:

怎么样,页面是不是被我们欺骗住了;
3.2.2.3 数据添加优化 :
需求1 : 添加的form需要点击 "添加新人员" 按钮再显示
编程:
冷静的分析一波需求我们可以知道,用户需要点击按钮出现添加对话框,当然当我点击取消按钮的时候肯定也是希 望这个对话框消失的;
所以整理好需求之后,我们得到了下面的实现步骤
- 先设置表单在页面加载的时候不显示

此处我们用style属性来设置元素在页面的显示 display:none 表示该页面元素隐藏,所以加完这个属性之后页面是 这样的
- 编写显示form的JS方法

- 验证效果
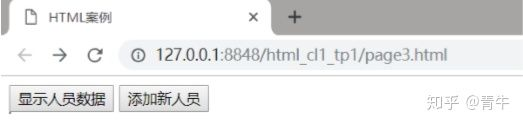
没点的时候
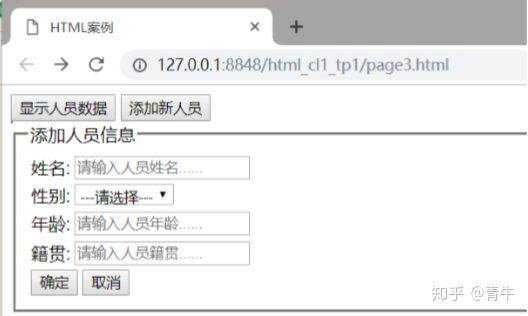
点了的时候
-
点击取消,让form表单继续隐藏,当然此处我们应该有个程序员眼光,这个隐藏form表单的方法一会做更新的时候 也会用,所以我们写个通用的

- 在取消按钮上添加这个方法

- 验证效果
页面加载的时候
点击添加
正常添加
点击取消
到此,添加功能全部实现
实现代码






3.2.2.3 数据删除 :
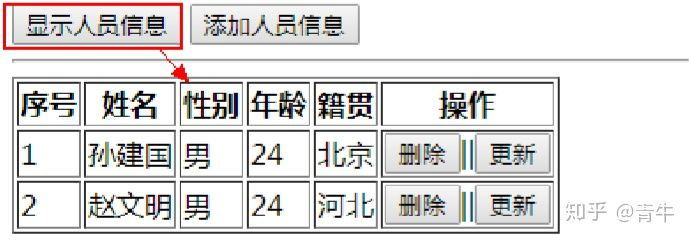
先观察删除效果
删除效果是在每个数据的后面加一个操作,然后添加删除和更新按钮
接下来点击那个数据后面的删除按钮就删除那个数据;
这里有几个问题 :
-
我们没有这两个按钮?
- 删除一条数据的依据是什么?
问题解决 :
构建这两个按钮,只需要在查询方法中补充列即可

效果 :

解决第二个问题,删除的依据是什么?
我们可以先观察数据,比如这两条数据都是存在JSON数组里,我们需要找到要删除的数据才能删除
但是如果按名称或者性别或者年龄或者籍贯都有可能找到很多重复数据,所以此处我们用不会重复的编号来精确锁定数据
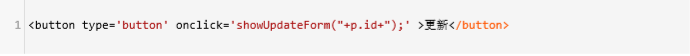
修改一下删除的button
此处需要注意,因为我们是在字符串里写这些东西,一对双引号里面是不允许再次出现双引号的,所以此处双引号的 地方我们都是用单引号代替的!
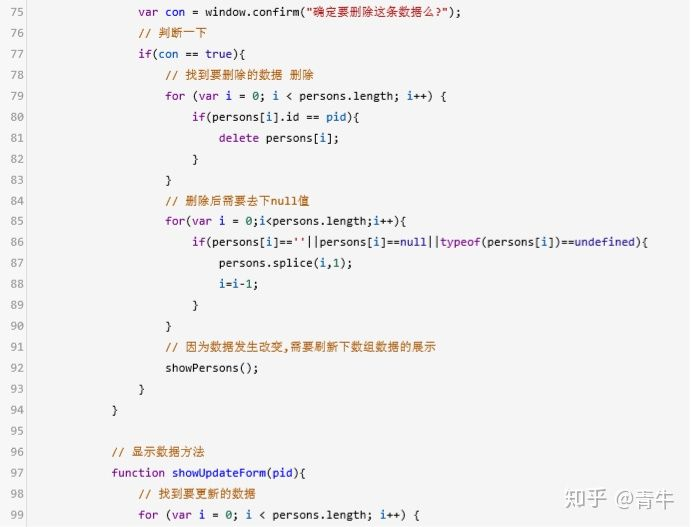
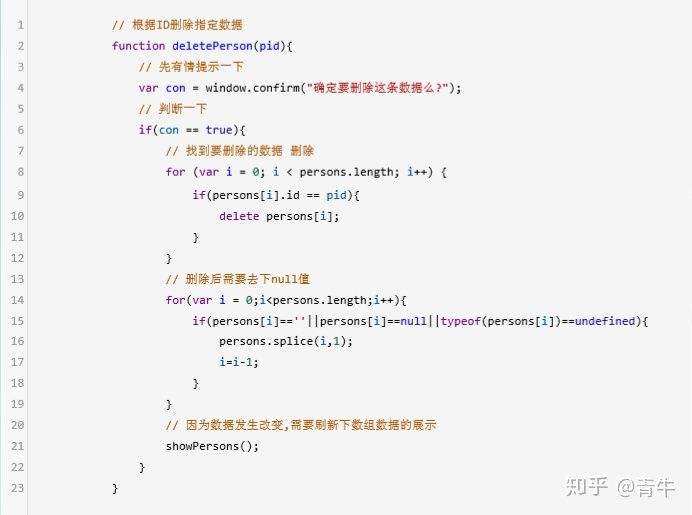
修改好了之后我们就得到了一个deletePerson(id)方法实现它!
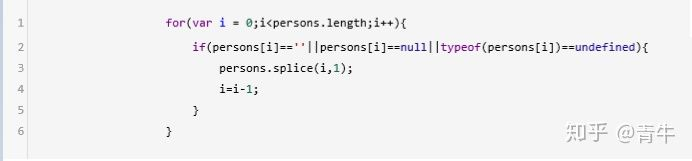
此处我们在删除空元素的时候使用了一个数组的splice()方法
JavaScript splice() 方法
定义和用法
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组。
语法
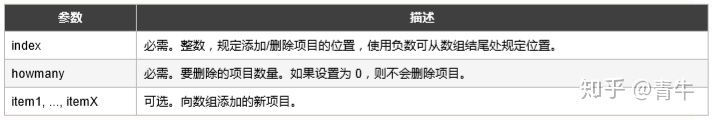
arrayObject.splice(index,howmany,item1,.....,itemX)
返回值
说明
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。 如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
说明 :
此处需要简单注意下 i = i1 是为了配置已经缩短长度的数组,就好比现在验证的是索引=2的数据,一看是null 删除 了,然后你再次验证不能从索引3的开始,必须再验证一遍索引为2的数据,这样才能保证数据的正确;
到此,删除方法实现完成!
3.2.2.3 数据更新 :
更来相对其他三个操作难度稍微大了一些,因为更新分两部分进行,
第一部分 需要把要更新的数据展示出来
第二部分 在展示出来的数据基础上进行数据更新
所以先完成第一部分 : 数据展示工作
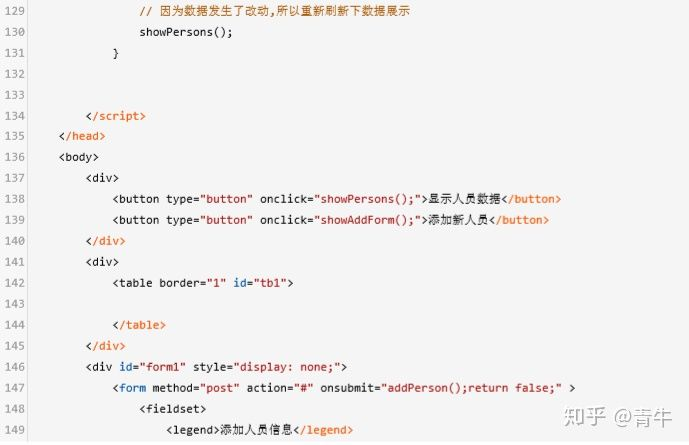
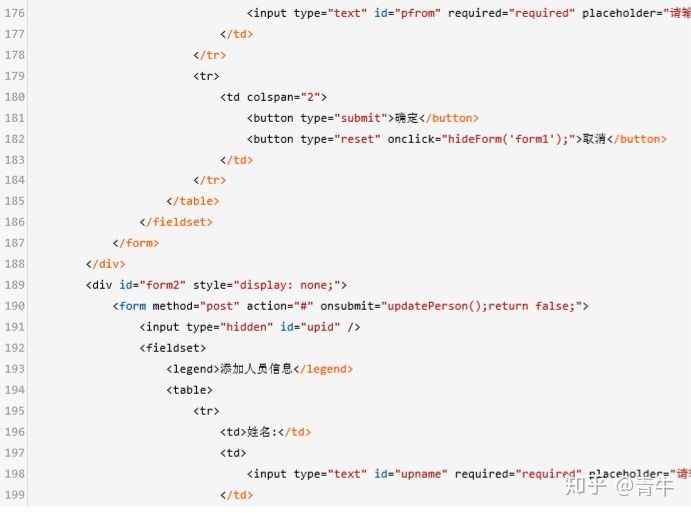
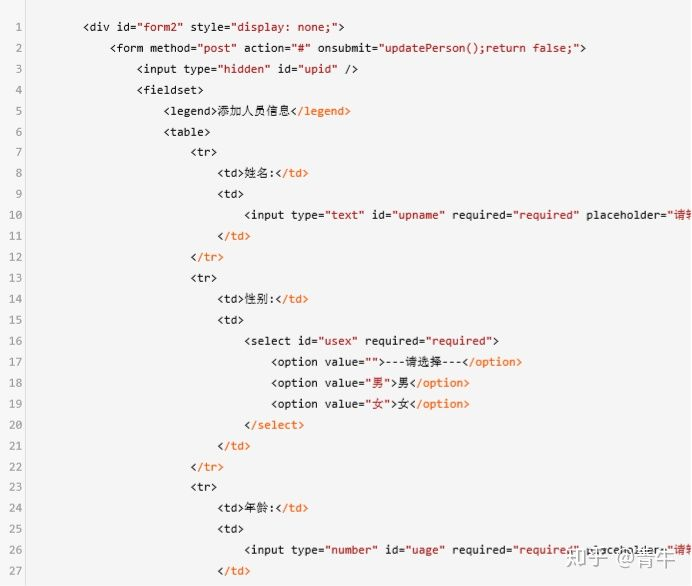
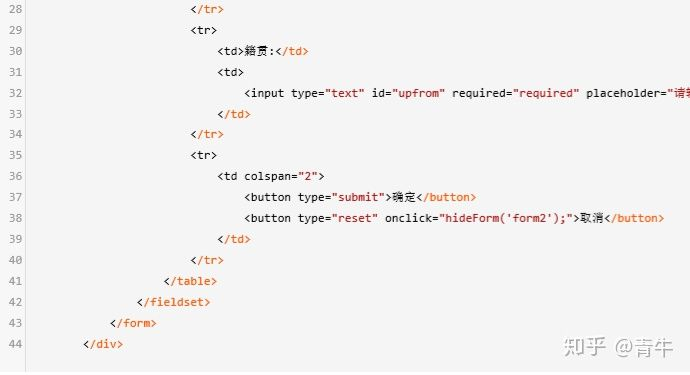
数据终要展示到页面,所以我们先构建页面,此处我们可以把form1稍微修改一下就编程了一个更新展示页面

展示数据的时候需要注意,我们展示的数据是有id编号的,所以这个属性也必须接收到,但是ID我们又不希望用户修 改,所以此处我们用隐藏域保存数据;
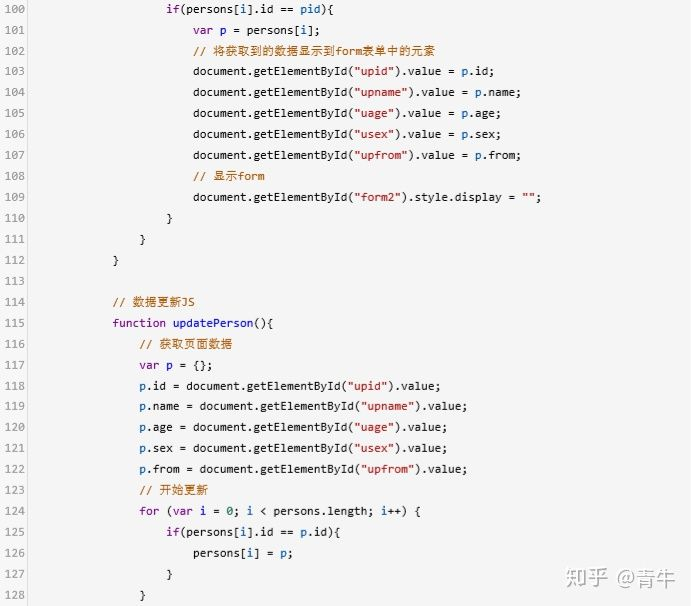
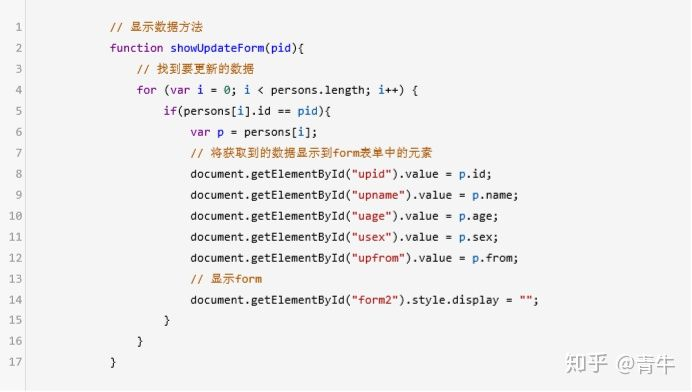
写完页面之后我们在编写JS方法展示数据
先修改更新的button 加入JS方法
编写这个方法
效果 :
到这 更新的第一步就算完事了
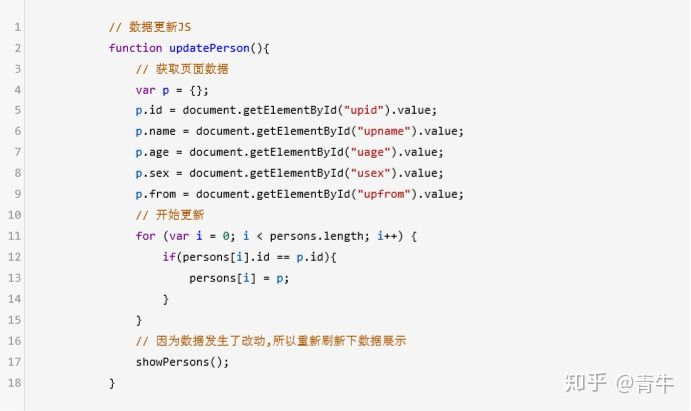
再继续第二步根据更新的JS完成操作

效果:
更新赵文明的数据
开始更新

至此,页面级别的增删改查数据全部完成;
终代码