4.1 jQuery概述
4.1.1 什么是jQuery
jQuery由美国人John Resig于2006年创建
jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装 jquery 把所有的操作都封装成相应 的方法
通俗的说jquery先写好很多的JS方法 然后我们通过外部引用 用人家已经写好的方法就可以了
它的设计思想是write less,do more(用更少的代码完成更多的功能)
JavaScript 是js原生技术 jQuery 框架技术(使用更简单 但是功能更丰富)
4.1.2 jQuery用途
-
访问和操作DOM元素(最常用) --> document对象进行了深入的封装 DOM document object Model
-
控制页面样式
- 对页面事件进行处理
扩展新的jQuery插件与Ajax技术完美结合(echarts 统计图)
总结来看
jQuery能做的JavaScript也都能做,但使用jQuery能大幅提高开发效率
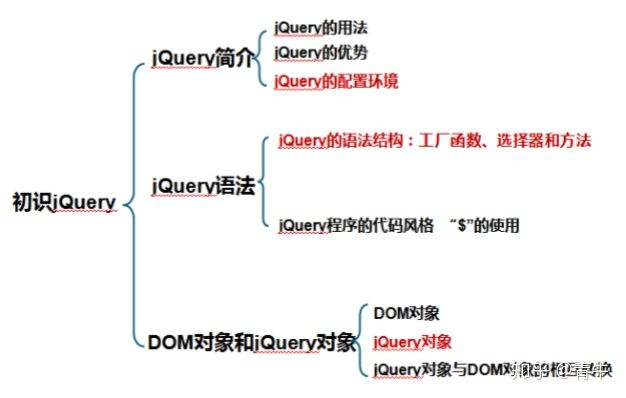
4.2 jQuery入门程序
4.2.1 下载并导入jQuery
第一步 去官网下载jquery
进入jQuery官网:jQuery

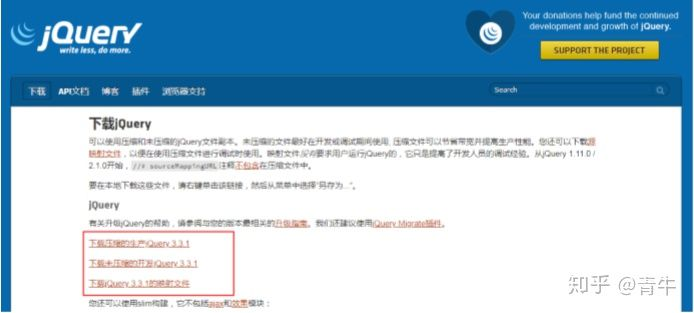
此处需要注意,jquery分为两个版本,一个开发版和一个发布版,对比如下

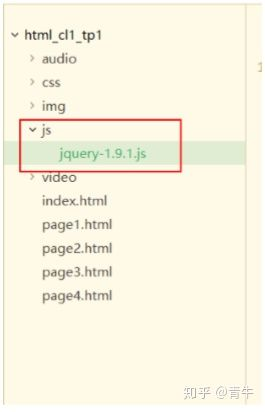
而我们使用的就是jquery-1.9.1.js 这是jquery 的版本号为1.9.1的开发版js库;
将其放入我们项目的js文件夹
在需要的页面引入即可
4.2.2 jQuery入门使用
4.2.2.1 jQuery的语法结构
工厂函数 $() :将DOM对象转化为jQuery对象
选择器 selector:获取需要操作的DOM 元素
方法action():jQuery中提供的方法,其中包括绑定事件处理的方法
“$”等同于“ jQuery ”
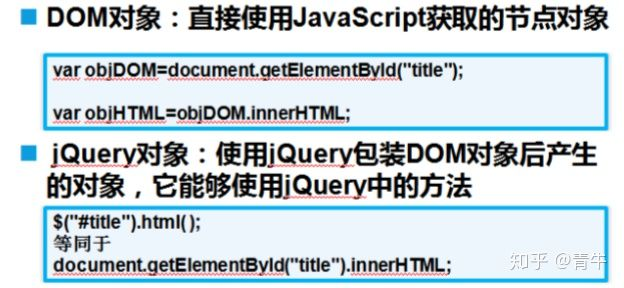
4.2.2.2 jQuery对象与DOM对象

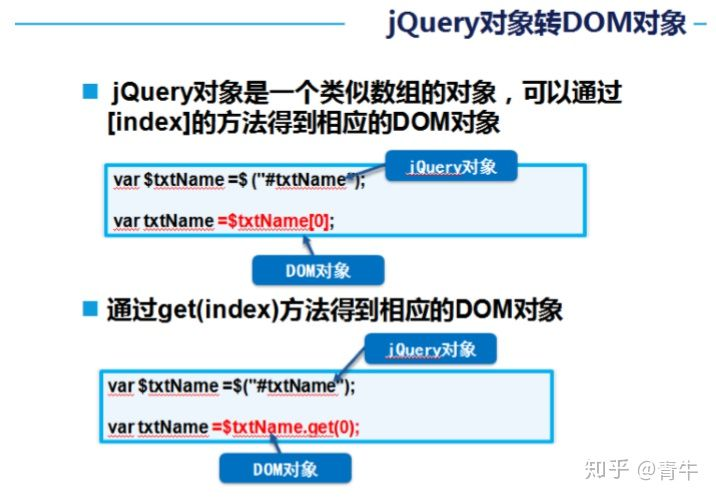
4.2.2.3 DOM对象与jquery对象的转换(了解)


4.3 jQuery入门总结
4.4 jQuery练习:案例支持 : 优化人员管理系统的JS操作
我们使用jQuery的目的很简单就是简化我们现有操作,那么接下来我们也是按数据的 添加 修改 删除 查询 操作来看下 jQuery到底给我们做了怎么样的优化
前期准备,一定要看好是否已经引用了jquery文件
已经引入了没有什么问题,那么怎么看引入的是否正确呢?
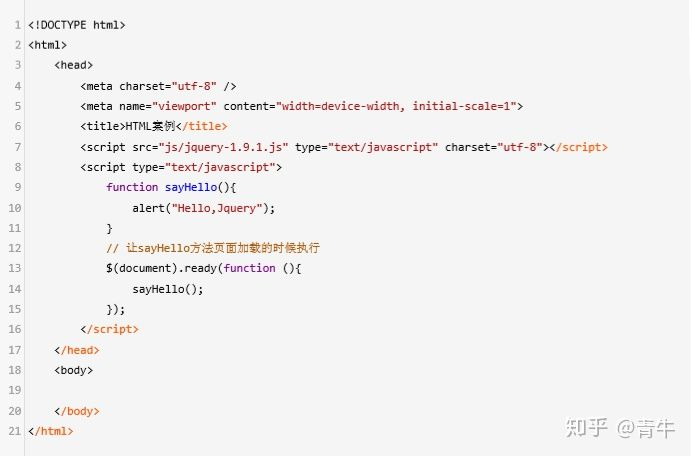
执行下面的代码即可
如果页面可以弹出Hello,Jquery的话就说明jquery已经正常工作了,为啥?因为上面的代码
是将document对象通过工厂构造函数 $() 转换为jquery对象后调用这个对象的 ready()方法,然后在ready()方法的参 数里面写了一个
匿名JS方法编写弹窗消息,而这个ready方法就是页面加载的时候出发执行的方法,所以页面加载可以看到消息说明 jqueyr正在工作;
我们准备玩了jquery,我们就可以使用jquery完成我们的代码优化了
4.4.1 查询优化
jQuery 主要针对JavaScript进行了封装,把好多以前的属性调用都封装成了方法,所以用起来更加便捷; 那现在让我们找到我们已经写好的查询方法

在查询方法中jQuery可以帮助我们优化的有两处
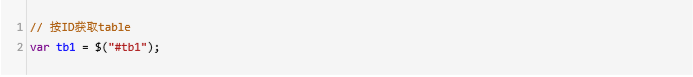
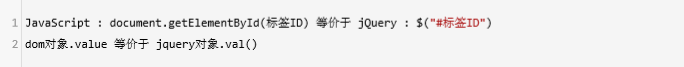
- 按ID获取页面数据
以前我们是这么写的
现在有了jquery你就可以这么写了

怎么样是不是方便了不少
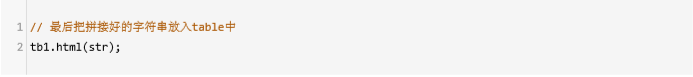
- 给标签之间的的内容赋值
以前我们是这么写的
现在你可以这么写
验证是否报错
功能正常,这也验证了jQuery所倡导的,用更少的代码完成更多的功能;
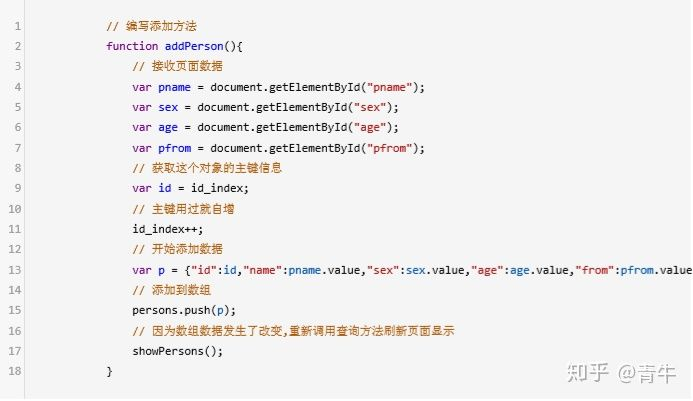
4.4.2 添加优化
之前的添加代码
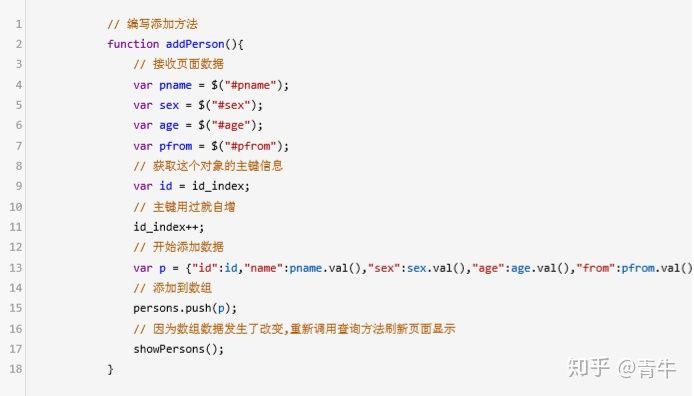
现在的添加代码
优化了什么呢?

4.4.3 删除优化
删除操作中并不涉及对DOM对象的操作,所以jQuery也帮不上什么忙
4.4.4 更新优化
更新优化就很多了,我们先来看看更新优化之前的代码
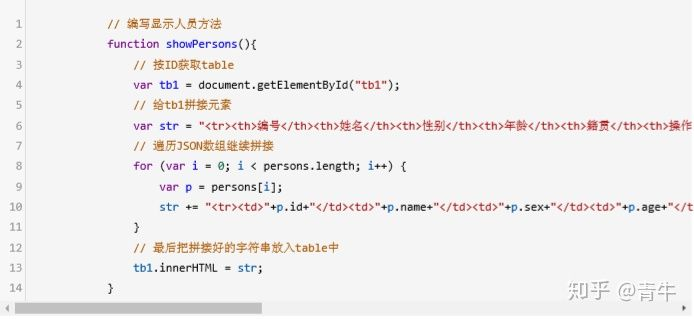
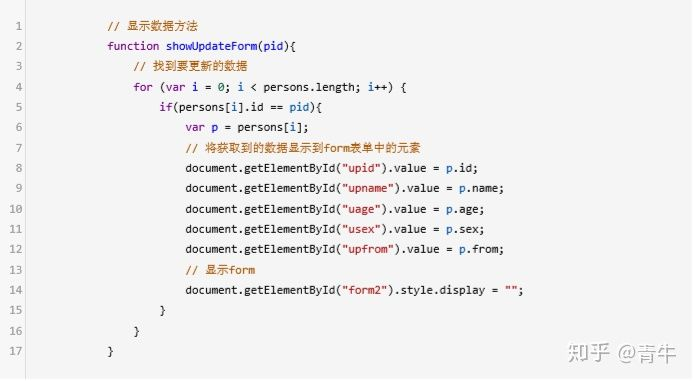
展示要更新的JS
JavaScript原生的
此处我们需要注意一个细节,就是jQuery展示和隐藏标签也是采用的方法,如果你想隐藏某个标签
$(selector).hide();
如果你想显示某个标签
$(selector).show();
举个例子:
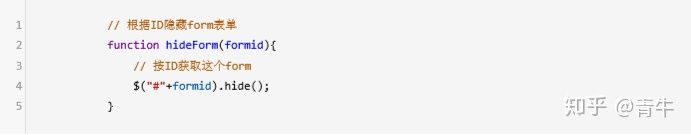
JavaScript原生的隐藏form表单的写法

jquery优化后的隐藏form表单的写法

怎么样是不是很灵活?
最后我们再检查检查哪里需要优化吧;
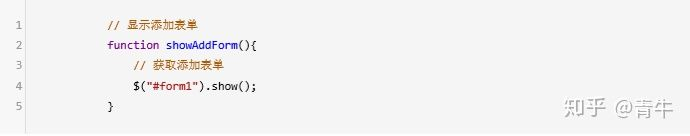
JavaScript原生的显示添加form的JS
jquery优化之后的

到此 人员管理系统的JS部分优化完毕
核心知识点 : 数据的操作方式 进行简化 > 数据分析
jquery 本身是一个非常伟大的JS框架
jquery 非常简单的 document 操作 > 前段工程师



